Google Earth Engine(GEE)を用いて、NDVIやNDSIのような指標を使い、森林や氷床の時系列変化を動画(Gif形式)で表現したいことがあると思います。
そこで、今回は夜間光のデータを使い、GIF画像を作成する方法を紹介していきます
コードエディタ上のJavascript環境のみの紹介になります
もし、ソースコードだけを見たい方はこちらから、GEE上で動かせます
手順
Gif画像の作成は以下の手順になります。
1.画像群(ee.ImageCollection)の用意
Google Earth Engine DatasetやAsset内のデータセットを取得します
var dataset = ee.ImageCollection('NOAA/DMSP-OLS/CALIBRATED_LIGHTS_V4')
.filter(ee.Filter.date('1996-03-16', '2011-07-31'));
var nighttimeLights = dataset.select('avg_vis');対象バンドの演算がある場合はここで実行します(任意)
2.範囲の指定
Gif画像にしたい範囲を指定します
もしも、ポリゴンの範囲が決まっている場合はこのように記載します
var polygon = [[123.77853906250002,29.865873858512106],
[147.28928125000002,29.865873858512106],
[147.28928125000002,45.971371531331016],
[123.77853906250002,45.971371531331016],
[123.77853906250002,29.865873858512106]
]GEEの左下にあるポリゴン作成ツールやインポートされた変数名でも問題ありません

3.Gif画像の設定
Gif画像の長さや表示方法を指定します
主要な設定値はこちらになります。
・region → 対象の範囲
・framesPerSecond → Gif全体の長さ(秒数)
・min → Gifで表示する際の最小値
・max → Gifで表示する際の最大値
minとmaxはMap.AddLayerで表示する際に設定する値と同じです。
そのため、事前にMap.AddLayerで表示させ確認した後使うことをお勧めします!
今回はこんな感じで、Gif画像の長さを10秒で設定してみました
var video_settings = {
dimensions: 1000,
region: polygon,
framesPerSecond: 10,
min: 3.0,
max: 60.0,
};また、色を付けたい時にはpallete引数にこのように指定すれば反映されます
var video_settings = {
dimensions: 1000,
region: polygon,
framesPerSecond: 10,
min: 3.0,
max: 60.0,
palette: [
'FFFFFF', 'FF0000'
]
}; 4.表示
最後にここまで設定した値を用いてコンソール上に表示してみます。
表示する際はui.Thumbnail関数を使い、引数にイメージコレクションと先ほどのGifの設定値を代入します。
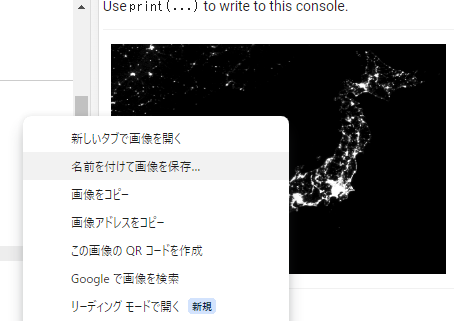
print(ui.Thumbnail(nighttimeLights, video_settings));すると、問題がなければコンソール上にGif画像が出力されるので、Gif画像を右クリックしブラウザから保存します。ここでエラーが出る場合は、範囲や表示させたいバンドの演算が問題ないかなど確認してみてください

ソースコード
こちらが、全体のソースコードです。
GEE上でもすぐに動かせるコードを公開しているので、
是非、改良して使ってみてください!
var dataset = ee.ImageCollection('NOAA/DMSP-OLS/CALIBRATED_LIGHTS_V4')
.filter(ee.Filter.date('1996-03-16', '2011-07-31'));
var nighttimeLights = dataset.select('avg_vis');
var polygon = [[123.77853906250002,29.865873858512106],
[147.28928125000002,29.865873858512106],
[147.28928125000002,45.971371531331016],
[123.77853906250002,45.971371531331016],
[123.77853906250002,29.865873858512106]
]
// Gif画像の設定値
var videoArgs = {
dimensions: 1000,
region: polygon,
framesPerSecond: 10,
min: 3.0,
max: 60.0,
};
print(ui.Thumbnail(nighttimeLights, videoArgs));


コメント